
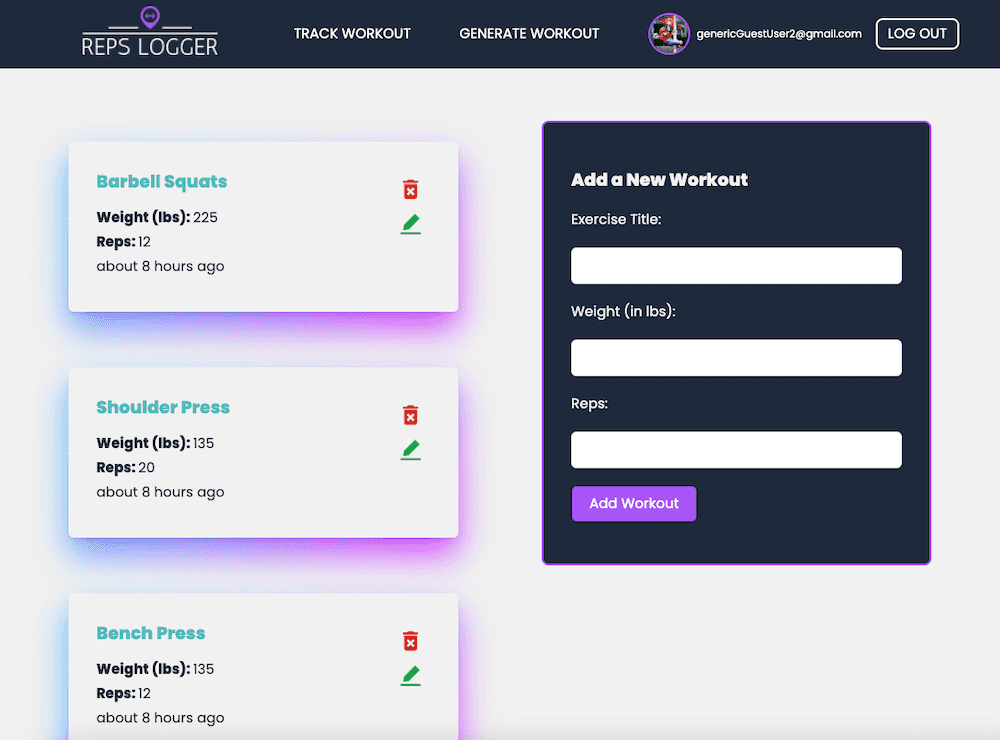
Reps Logger | Workout Generator and Tracker
A full-stack MERN(MongoDB, Express, React, Node) project built that allows users to connect to a database to store workouts, which can then be viewed later. There is an additional feature to allow users to generate custom workouts based on multiple different user options/inputs. The info for the exercises is pulled from the ExerciseDB API, and the custom algorithm chooses the exercises, tempo, and rep ranges based on user selections.