services
web presence
Everyone you and I know is on the web nowadays. You need a great web presence for yourself/your business with the right SEO setup. Let me take care of that for you!
web design
Let me help you design, build and grow an amazing website with a completely responsive design that will look amazing on any screen.
Front-end Development
I focus most of my time and work towards front-end web development. I would love to build a beautiful and functional website for you.
experience
Web Developer
WOMANSDIVORCE
January/2022-Present
Revolutionized Frontend operations by boosting website performance by a substantial 40%, through strategic improvements to the Frontend stack
Leveraged expertise in responsive web design to craft visually stunning and user-friendly websites resulting in increased client acquisition and a boosted sales pipeline
Optimized clients’ web presence and drove organic traffic growth through expert implementation of SEO strategies, strategic keyword optimization, and utilization of React Helmet
Crafted compelling proposals and meticulously developed project schedules for multiple website development and maintenance initiatives, ensuring seamless execution and delivery
featured projects

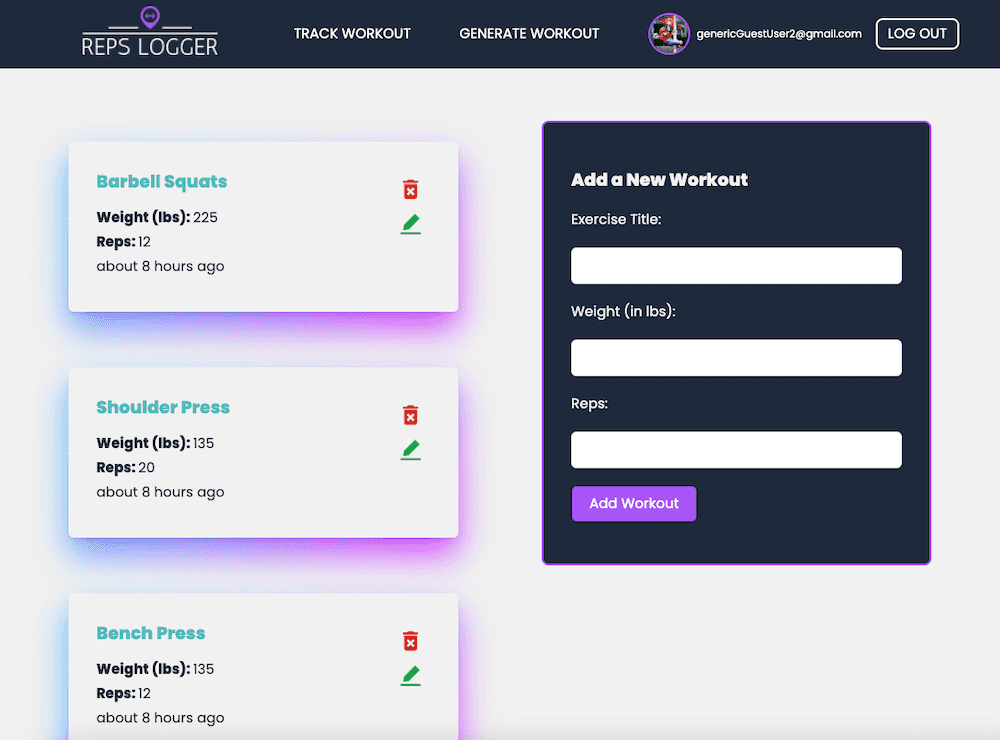
Reps Logger | Workout Generator and Tracker
A full-stack MERN(MongoDB, Express, React, Node) project built that allows users to connect to a database to store workouts, which can then be viewed later. There is an additional feature to allow users to generate custom workouts based on multiple different user options/inputs. The info for the exercises is pulled from the ExerciseDB API, and the custom algorithm chooses the exercises, tempo, and rep ranges based on user selections.

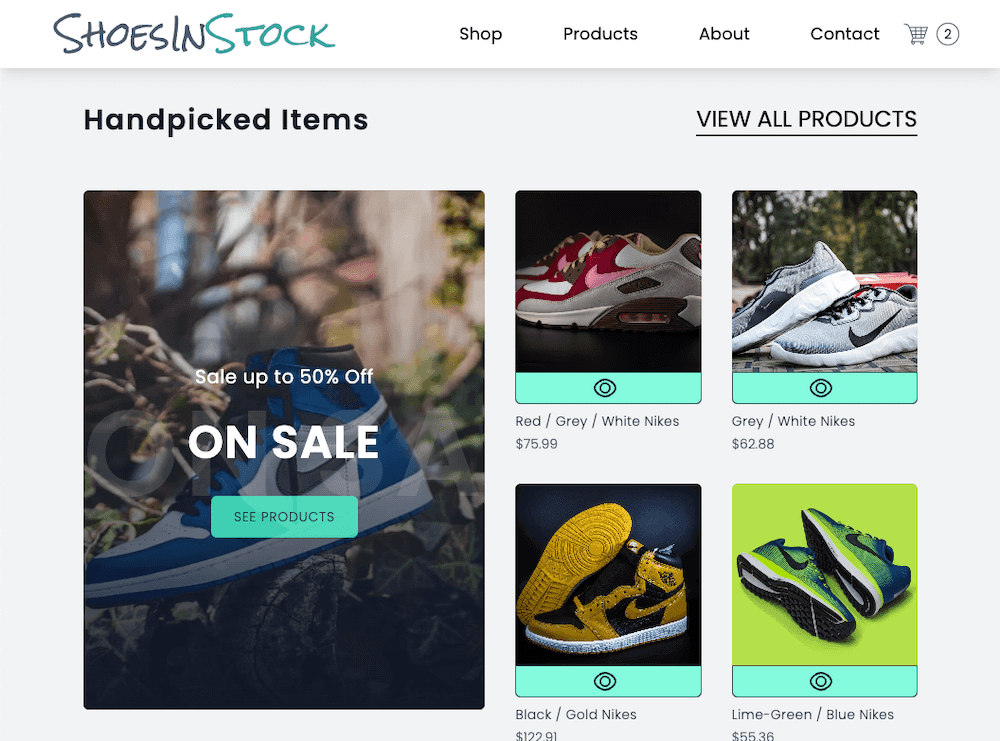
Shoes In Stock | E-Commerce Store
I began the project by creating a create-next-app, installing TailwindCSS, and then configuring custom settings for Tailwind in the config file. I built out some of the simple parts of the website first such as the navbar and a basic card element to test the connection to the Stripe backend. I used a handler function to pull in the Stripe API and display products and checkout IDs to match. I set up the different routes for checkout success/failure and made sure the products were displaying correctly. After that point where the main functionality of the store was working, I began styling the home page first, and the products, about, and contact pages afterward.

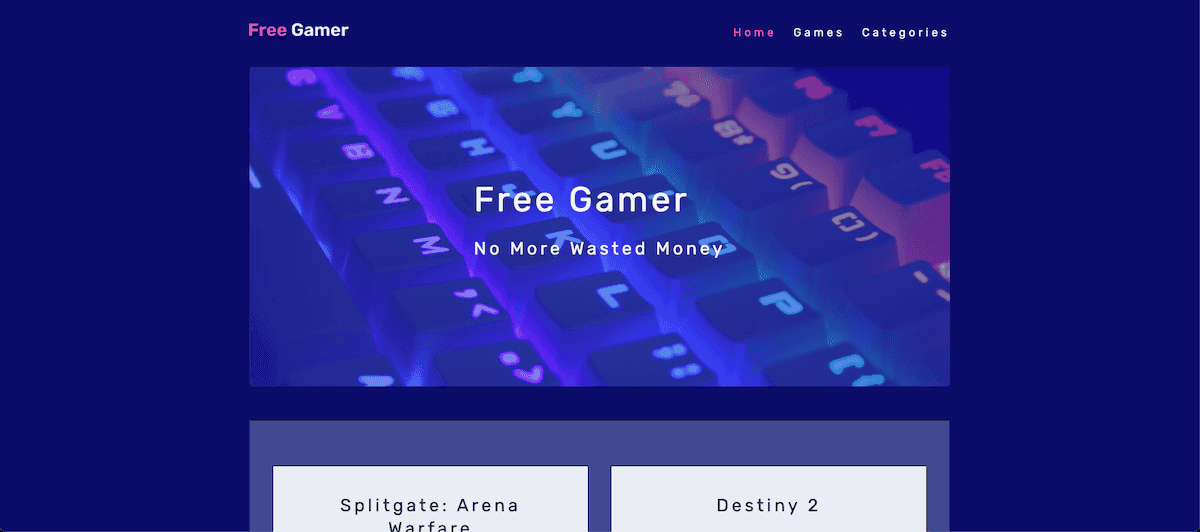
Free Gamer | Free PC and Web Games
The Free Gamer App was built with Gatsby JS, GraphQL, and Freetogame API to supply the data. I built out the app originally with source graph ql to source the API information and develop the nodes to build queries from. I eventually built the sourceNodes myself for the application, so that it would have success through all of the build process. The user can scan through nearly 400 free games, in plenty of different genres, which can be explored on the app.